如何搭建自己的MC皮肤站并实现外置登录
众所周知这几天我在和朋友开服(想玩的可以去看看,群号:61867612)
前几天发现了一些小问题,就是皮肤显示,离线登录的皮肤显示总会有一些奇奇怪怪的bug出现
正好在GitHub上发现了Blessing-Skin-Server,就研究了一下,自己搭建一个
[buy]本皮肤站适用于Java版本Minecraft:包括Spigot、官方版本Minecraft、Forge等。
[/buy]
[buy]如果您使用的是面板服无法搭建但又需要,可以与QQ:1669529183联系接入我们的皮肤站[/buy]
[task]我们也可以帮助您实现外置登录[/task]





最终效果
最后实现的效果是搭建一个网站,用户可以注册账号,并登录系统进行皮肤的上传、下载以及激活皮肤为角色皮肤。
如果皮肤站和基于Yggdrasil API外置登录配合,就可以达到和正版登录一样的效果:
- 允许用户注册账号
- 允许用户上传和自定义自己游戏皮肤
准备工具
准备工具很简单:
- LEMP环境:
- Linux服务器:Debian、CentOS都可以。极其不推荐使用Windows Server。
- Nginx/Apache:推荐使用Nginx环境
- MySQL/MariaDB:可以使用Linux服务器自己搭建,也可以直接买现成的。
- PHP:PHP版本推荐8以上,本文使用PHP8.1
- Minecraft服务器端:如果没有搭建MC服务器,参考:零基础搭建MC服务器
为了照顾小白用户,本文后续采用两个方法搭建:
- 宝塔搭建【推荐小白】:可视化部署LEMP环境,并可视化部署皮肤站和外置登录
- 编译安装【推荐老手】:编译安装LEMP环境,并命令后操作部署皮肤站和外置登录
服务器选择
个人建议使用Linux,充分发挥服务器性能、资源。而Minecraft基岩版本服务器,官方提供Ubuntu版本的编译版本。

Opt1:宝塔搭建
使用宝塔搭建,相信大家都很熟悉,如果不会搭建宝塔,参考:
LEMP
宝塔搭建Ngiinx、PHP和MariaDB/MySQL很简单,可视化搭建:
PHP函数
BlessingSkin需要启用一些PHP函数,但是宝塔面板默认是警用的,我们需要在宝塔面板内删除选项:

需要启用的函数:
- symlink
- readlink
- putenv
- realpath
并安装扩展:fileinfo:

搭建BlessingSkin

其中:
- 域名:有域名解析到服务器,则填域名;否则,就填IP。
- PHP版本:选择PHP7.4、8.x(6.0以上版本Blessing需要使用PHP8.x)
之后,进入网站根目录,下载并解压最新版本的BlessingSkin(如果你无法打开下载页面,镜像下载:https://www.123pan.com/s/K3ZUVv-TPGX

最后,到网站设置内:
- 在root后,追加:
/public - 添加伪静态
伪静态:
location / {
try_files $uri $uri/ /index.php?$query_string;
}
之后,就可以访问网站了:

不过,既然都用宝塔了。再说说怎么弄个数据库。
数据库
刚刚我们有安装MySQL,这里我们添加一个MySQL数据库,为接下来的使用铺路:

宝塔常见问题
Q:后续初始化时候,在填入数据库信息设置管理员后,出现500错误?
其实我写教程是时候也发现了,但是刷新页面。发现已经初始化好了。不清楚为什么,可能是宝塔的原因。大家可以试试重新进我们搭建的网站。
Opt2:编译搭建
接下来,分三个小章节讲解。
Nginx
下载源码
编译安装复杂一些,首先我们下载Nginx的源码,这里我们下载1.20.1的源码,下载到Nginx的/usr/local/src内,并解压进入:
# 当前为root用户
cd /usr/local/src
wget 'http://nginx.org/download/nginx-1.20.1.tar.gz'
tar -xf nginx-1.20.1.tar.gz
cd nginx-1.20.1
编译依赖
按需求,我们需要SSL、gzip、正则库等依赖,所以这里我们安装一下依赖:
如果你的服务器是Debian/Ubuntu发行版本:
# 安装GCC
sudo apt-get install build-essential
# 安装正则库
sudo apt-get install libpcre3 libpcre3-dev
# 安装gzip lib
sudo apt-get install zlib1g-dev
# 支持OpenSSL
sudo apt-get install openssl libssl-dev
如果你的服务器是CentOS发行版本:
# 安装GCC
sudo yum install gcc
# 安装正则库
sudo yum install pcre pcre-devel
# 支持OpenSSL
sudo yum -y install openssl openssl-devel
预编译
首先,我们想要把Nginx以www:www用户运行,所以我这里创建一个www用户,附属于www用户组:
# 创建一个www用户
sudo useradd www
# 创建一个www用户组
sudo groupadd www
# www用户归属于www用户组
sudo usermod -a -G www www之后,开始预编译:
./configure \
--prefix=/usr/local/nginx \
--user=www \
--group=www \
--sbin-path=/usr/local/nginx/sbin/nginx \
--conf-path=/usr/local/nginx/nginx.conf \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--pid-path=/var/run/nginx.pid \
--lock-path=/var/run/nginx.lock \
--http-client-body-temp-path=/var/cache/nginx/client_temp \
--http-proxy-temp-path=/var/cache/nginx/proxy_temp \
--http-fastcgi-temp-path=/var/cache/nginx/fastcgi_temp \
--http-uwsgi-temp-path=/var/cache/nginx/uwsgi_temp \
--http-scgi-temp-path=/var/cache/nginx/scgi_temp \
--with-file-aio \
--with-threads \
--with-http_addition_module \
--with-http_auth_request_module \
--with-http_dav_module \
--with-http_flv_module \
--with-http_gunzip_module \
--with-http_gzip_static_module \
--with-http_mp4_module \
--with-http_random_index_module \
--with-http_realip_module \
--with-http_secure_link_module \
--with-http_slice_module \
--with-http_ssl_module \
--with-http_stub_status_module \
--with-http_sub_module \
--with-http_v2_module \
--with-mail \
--with-mail_ssl_module \
--with-stream \
--with-stream_realip_module \
--with-stream_ssl_module \
--with-stream_ssl_preread_module
编译和安装
之后,我们开始编译和安装:
# 我服务器是四核,所以-j4
make -j4
# 编译完成,进行安装
make install注册服务
如果你是用我的编译参数,那么需要创建一个日志目录:
# 创建日志目录
sudo mkdir /var/cache/nginx为了之后更方便启动,我注册为服务:
vim /usr/lib/systemd/system/nginx.service添加内容:
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s quit
PrivateTmp=true
[Install]
WantedBy=multi-user.target
PHP
PHP会比较麻烦,主要是依赖问题,根据Blessing Skin安装指南,我们需要PHP支持:
- OpenSSL
- PDO
- Mbstring
- Tokenizer
- GD
- XML
- Ctype
- JSON
- fileinfo
- zip
主要是GD模块,需要很多额外参数,尤其是freetype参数,所以这里编译需要注意。
下载PHP源码
首先,还是和刚刚一样,我们需要下载PHP7.4的源码到/usr/local/src下:
# 当前为root用户
cd /usr/local/src
wget 'https://www.php.net/distributions/php-7.4.22.tar.gz'
tar -xf php-7.4.22.tar.gz
cd php-7.4.22 编译依赖
我们编译依赖很简单,需要支援Nginx和MariaDB/MySQL,同时支持gd等模块,所以:
如果你是Debian/Ubuntu:
# 安装pkg-config
sudo apt-get install pkg-config
# OpenSSL的支持
sudo apt-get install openssl libssl-dev
# SQL支持
sudo apt-get install libsqlite3-dev
# zlib
sudo apt-get install zlib1g-dev
# OpenSSL支持
sudo apt-get install libcurl4-openssl-dev
# GD辅助依赖
sudo apt-get install libpng-dev libjpeg-dev libonig-dev之后,编译安装:libxml2、freetype。
并把freetype编译安装地址下的lib/pkgconfig添加到pkg内,如:
# Freetype
export PKG_CONFIG_PATH=/usr/local/freetype/lib/pkgconfig/如果你是CentOS:
首先是编译安装oniguruma,并配置到pkg内,如:
# Freetype
export PKG_CONFIG_PATH=/usr/local/freetype/lib/pkgconfig/之后用软件包管理器安装:
# XML 库
sudo yum install libxml2 libxml2-devel
# 正则库
sudo yum install pcre pcre-devel
# SQL 库
sudo yum install sqlite3-devel
# 一些lib
sudo yum install libcurl-devel libpng-devel libjpeg-devel
# GD 依赖
sudo yum install freetype-devel预编译
最后,我们看看预编译PHP:
./configure \
--prefix=/usr/local/php7 \
--with-curl \
--with-mysqli \
--with-openssl \
--with-pdo-mysql \
--with-jpeg \
--enable-gd \
--enable-fpm \
--with-fpm-user=www \
--with-fpm-group=www \
--enable-bcmath \
--enable-xml \
--with-zip \
--enable-mbstring \
--enable-sockets \
--with-zlib \
--enable-fileinfo \
--enable-exif \
--with-freetype
我这里预编译是通过的,如果你并没有通过,记得重新配置依赖嗷。尤其是freetype和libxml2。
编译和安装
之后,我们开始编译和安装:
# 我服务器是四核,所以-j4
make -j4
# 编译完成,进行安装
make install注册服务
如果你是用我的编译参数,那么需要PHP-FPM配置文件:
# 创建配置文件
sudo mv /usr/local/php7/etc/php-fpm.conf.default /usr/local/php7/etc/php-fpm.conf
sudo mv /usr/local/php7/etc/php-fpm.d/www.conf.default /usr/local/php7/etc/php-fpm.d/www.conf 为了之后更方便启动,我注册为服务:
sudo vim /usr/lib/systemd/system/php-fpm.service添加内容:
| 1 2 3 4 5 6 7 8 9 10 11 | [Unit]Copy |

MariaDB/MySQL
这里,我发现了一篇很好的文章,可以参考它:
绝对不会让你知道我是懒得写了))
搭建BlessingSkin
1. 下载BlessingSkin
首先,我们创建一个目录,作为网站目录:
mkdir /www/BlessingSkin -pv
cd /www/BlessingSkin之后,下载BlessingSkin的发行版本,这里选择安装6.0.0-beta.3:
wget 'https://github.com/bs-community/blessing-skin-server/releases/download/6.0.0-beta.3/blessing-skin-server-6.0.0-beta.3.zip'之后解压即可:
unzip blessing-skin-server-6.0.0-beta.3.zip重命名和初始化:
cp .env.example .env
/usr/local/php7/bin/php artisan key:generate2. 配置Nginx
当然,我们还要配置Nginx:
vim /usr/local/nginx/nginx.conf查看:
user www;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name localhost;
root /www/BlessingSkin/public;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$query_string;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# php-fpm配置
location ~ [^/]\.php(/|$){
# try_files $uri =404;
fastcgi_pass 127.0.0.1:9000;
include fastcgi.conf;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
}
}3. 提权&重载配置
刚刚我们都是用root用户直接修改文件,现在我们把网站目录权限移交给www:
chown www:www /www -R最后,我们重载配置:
chown www:www /www -R浏览器访问网站,即可看到效果:

初始化BlessingSkin
现在,我们已经搭建好BlessingSkin,接下来就是初始化了,点击下一步,进入初始化参数界面:

接下来,我就不说了。MySQL基本操作了~需要注意的是,输入完数据库,让你设置管理员,这里因为要对数据库操作,会停滞一下,不要一直点下一步嗷:
之后,就可以愉快使用皮肤站了。我们看看如何设置外置登录。
外置登录
使用外置登录,服务器的online-mode记得设置为true哦~
接下来,我们使用Yggdrasil API来外置登录。
皮肤站上操作
首先,我们需要配置我们的皮肤站(其实,说是皮肤站,倒像是个百宝箱),之后选择管理面板:

安装插件
似乎因为一些bug很多同学的插件市场打不开,这里我把官方的所有插件打包出来了:
https://www.123pan.com/s/K3ZUVv-APGX
安装好插件后,我们进入插件管理,勾选插件:

勾选之后,会出现小齿轮⚙️,我们 点击就可以进入这个插件的管理面板:
记住API Root中的Yggdrasil API地址,这个就是我们外置登录的验证地址
服务器上操作
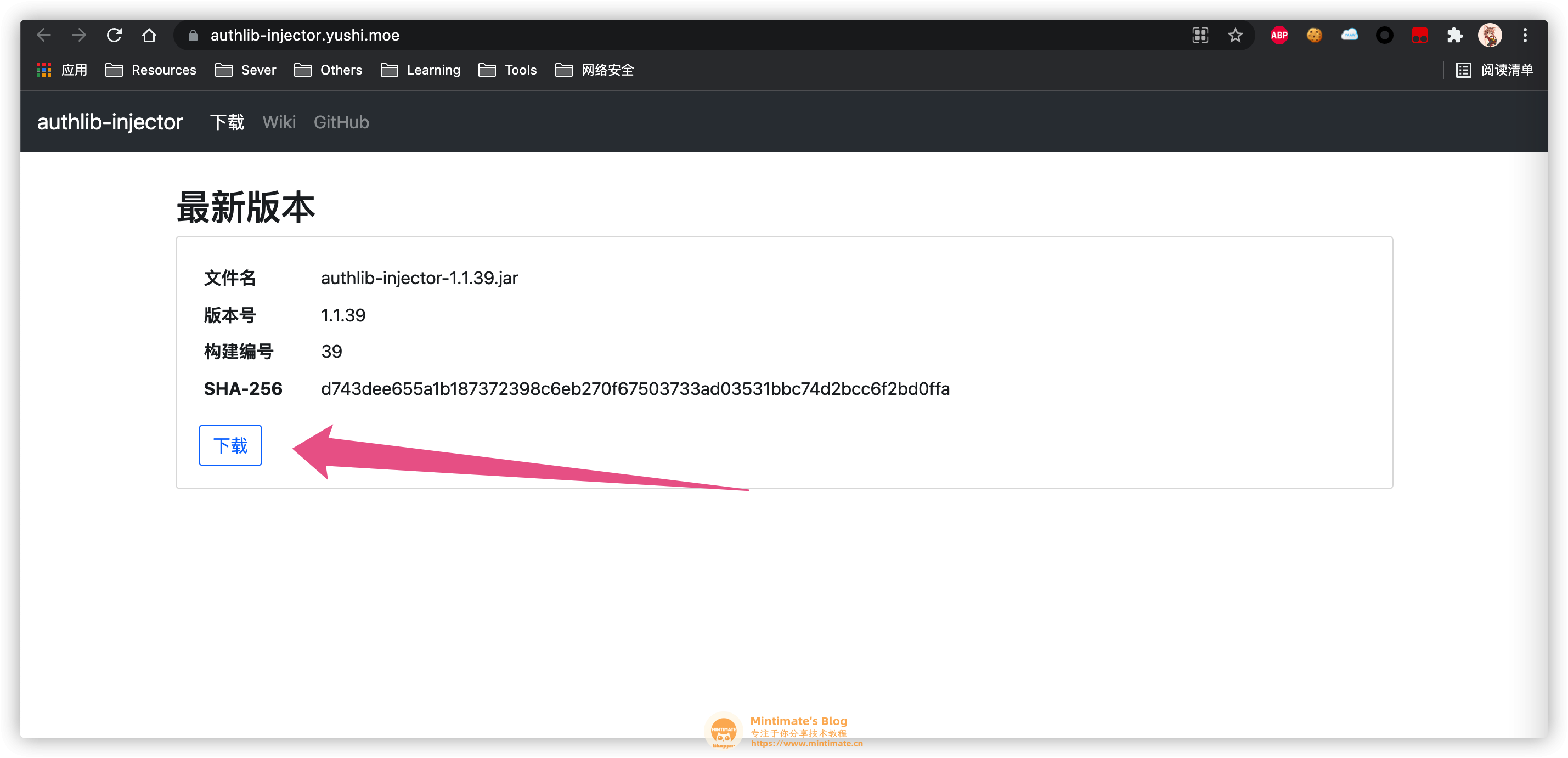
其次,我们需要设置我们的 Java Minecraft服务器的启动命令,先下载最新版本的authlib-injector.jar,下载地址:


之后,我们回到我们Minecraft的启动界面,如果你之前的Minecraft服务器启动命令是:
java -jar -Xms1024M -Xmx5120M LoliServer-1.16.5-89-server.jar那么,加上authlib-injector验证就是:
java -jar -Xms1024M -Xmx5120M -javaagent:authlib-injector-1.1.39.jar=http://URL LoliServer-1.16.5-89-server.jar其中:
- authlib-injector-1.1.39.jar:这个需要替换为你刚刚下载的
authlib-injector版本。 - http://URL:为上文`Yggdrasil API`地址。

接下来,我们到客户端上,就可以使用外置登录了。
客户端上操作
最后,我们到客户单上设置,以PCL2为例,我们打开PCL2后,在版本设置里面选择登陆方式

添加的内容:
- 验证服务器:我们的
Yggdrasil API地址 - 用户名:我们自己皮肤站上注册的用户
- 密码:我们自己皮肤站上……
这样,就可以看见自己的角色了(皮肤站上,事先要创建一个角色嗷)
结束语
这篇文章到这里就要结束力,如果您使用是面板服但又希望具有皮肤站功能可以与QQ:1669529183联系接入我们,希望使用我们的外置登录同样

我们把世界看错,反说它欺骗了我们。
-泰戈尔
- 感谢你赐予我前进的力量